What Are Particle Effects?
If you’re a gamer like me, then you have probably played a game that has particle effects in it. Common uses for particle effects are smoke, fire, debris and magic spell effects. Effects like smoke and fire are hard to create using normal rendering methods. The particle system was created to allow developers to overcome this difficulty by allowing the developer to use an image or set of images and a set of rules on how those images should be drawn over time, adding things like continuous generation, rotation, scale, colour, position and alpha. By changing these properties for the images they were able to create effects which mimicked their real life alternatives.
How do you make Particle Effects?
To create particle effects in LibGDX we could create the particle effects in the code but this would mean we wouldn’t be able to see what our particle effects look like until we run the game. This would lead to a lot of changing code then, running the app, then changing the code again and so on. This is a very inefficient way to create particle effects, a better way would be to use some already available application that lets you create the particle effects while being able to view the outcome at the same time. Luckily for us, LibGDX, already has a tool called the 2D article Editor. I will be using the particle editor which is included in the gdx-tools jar. If you don’t have the gdx-tools you can either add it to your project or as I do download the stand alone version of the 2D particle editor.
The 2D Particle Effect Editor
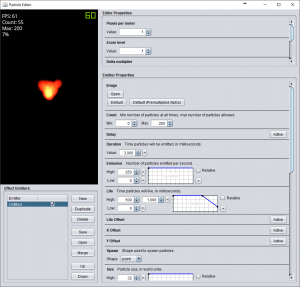
Now we are able to run the particle editor open it up and you should be greeted by a new window with the default fire particle effect. The editor can be broken down into 4 sections. In the top left is a preview window where you can see what the effect will look like. This window loops through the effect so effects that run once such as explosions will continuously loop. The top right window is for editing how we view the particle effect in the preview window. It allows us to zoom in/out, change viewing speed and change the background colour. The bottom left section is where we load and save effects. We can also merge multiple effects into a single effect such as a fire effect and a smoke effect. The final window in the bottom right is where all the magic happens. Here, we get to set all the properties for our effect such as how many particles can be seen, how long until they are created, how long they live, size, speed, angle, rotation etc.
2D Particle Effect Editor Properties Explained
So what are the different properties in the editor? Well they are:
- Image
- This is where we can add our own custom image to be used as a particle. Usually, the default image is fine and will be suitable for most of our effects. Sometimes you will want to add your own. For example, if you wanted a 1-UP effect to pop out of the player you can use an image with 1-UP text.
- Default
- This is to reset the image back to the default image if you changed the image previously.
- Default (Premultiplied Alpha)
- This set the image to be used to the default image and then sets the blending type. To view the difference, try using the default image with the default fire effect, then swap to the premultiplied alpha version and see what happens.
- Count
- The count is used to define how many particles there should be at any time during the effect. The two boxes set the minimum and maximum amount. If the min is 0 and the max is 0 then no particles will ever be made or drawn. If the min and max are both 10 then there will always be 10 particles drawn, if one finishes another is created to replace it.
- Delay
- The delay as expected delays the particles from being made. This is useful when you use multiple effects as you can have a fire effect which runs for about 1 second, then a smoke effect with a delay of 0.8-1.0 seconds so the fire appears to change to smoke.
- Duration
- The Duration is the value that sets how long the Effect runs. A duration of 1000 means the effect will last for 1 second.
- Emission
- This defines how the particles are spawned. If the minimum value is 5 then each second at least 5 particles will spawn. If the max is 100 then up to 100 can spawn per second. This is useful for effects like smoke which should fizzle out the longer it runs. so you can have it start or 20 particles per second and run down to 0. (This requires the duration graph to be used and will be covered later in this tutorial)
- Life
- This sets how long a particle will live for. If you set this to 1000 (1 second) the particle will last for 1 second then get removed. This is not 1 second from the start of the effect as a particle can be created at any time.
- Life offset
- This allows you to have a particle that starts part way through their life cycle. So particles that have a full life to live all the way down to particles that are just about to be killed off can spawn.
- X-Offset
- Adds an offset on the x axis to each particle. Negative values make particles spawn more to the left and positive values to the right.
- Y-Offset
- Adds an offset on the y axis to each particle. Negative values spawn more to the bottom and positive more to the top.
- Spawn
- This sets the shape of the area where particles can spawn.
- Spawn Width
- Sets the width of the spawn shape.
- Spawn Height
- Sets the height of the spawn shape.
- Size
- Sets the size of the particles.
- Velocity
- Sets the speed of the particles.
- Angle
- Sets the angle that the particles face. Only visible if velocity is set.
- Rotation
- Sets the rotation of the particle. Not very useful with the round default image.
- Wind
- Adds a force to move particles left or right to simulate the wind.
- Gravity
- Adds a force to move particle up or down to simulate gravity.
- Tint
- Colours the particles from left to right of the gradient defined.
- Transparency
- Sets the opacity of the particle over its lifetime.
- Options
- Allows you to change the properties of the Effect:
- Additive: Additive blending on/off.
- Attached: sets whether the particles move with the emitter or stay in the same place.
- Continuous: Should the effect loop or run once.
- Aligned: Particles should rotate with the emitter on/off.
- Premultiplied Alpha: Premultipled blending on/off.
- Allows you to change the properties of the Effect:
Particle Effect Property Ranges
Most of the properties have a value box with a “>” button. This “>” button allows you to switch between a single value for a property to a range for a property. For example, the Duration property can be set to 1000 and the effect will always last one second. Now if we use the “>” button to add a second value box and then set this new box to 2000. The effect will now last between 1 second and 2 seconds. Each time the effect is created it could last 1 second, 1.01 seconds, 1.5 seconds up to 2 seconds. Why would you need this? well think of a fire, each fire looks different due to changes in temperature, wind, fuel etc so all fires look different. Adding this random values help add variety to our effects and make it look better.
Particle Effect Property Graph
Some properties have a graph which allows us to adjust the properties straighten over the lifetime of the particle. For this example, we will use the size property. Carrying on with our fire example we know that the lower the fire is to the fuel the bigger the flame is. As the flame gets higher away from the fuel it gets colder and has less fuel to burn so becomes smaller. To achieve this with the graph we set the low value to 0 and the high to 10. Then in the graph, we add a point on the left side at the top to say the particle should start off as size 10. then at the other end of our graph, we add a point at the bottom. This makes the particle get smaller and smaller the longer it lives so all particles will eventually disappear like a flame.
Now that we know how to use all the parts of the Particle Effect Editor we will make an effect. A common effect is a fire effect but this is the default effect so probably isn’t going to teach you anything. Let’s make a spell, purely because we can play with most of the different properties to make something pretty.
Creating our own Particle Effect
The first thing we’re going to do is change the default texture used to one of our own design. I will be using this star image below. If you’re asking what star image below, there is none. well its a white start with a transparent background so may not appear. I have added a CSS style to set its background to grey so should be seen by most users. For particle effect textures you should always use white so you can tint it any colour you want with the tint property. If it was black then the tint wouldn’t work as expected.
Now we have our image we just click open and select our image. Once loaded you should see the texture displayed to the right of the open button letting you know the load was successful.
Particle Effect Settings
We want our effect to create a ripple effect of particles that go from the middle outwards. To do that we want all particles to be created at once so we set the minimum and maximum of the count to the total value of particles we want. In this case, it is 50. This alone isn’t enough to create all particles at once, we still have to set the Emission value to 50(both low and high) so all particles are made at once as the count only limits how many can be created at a single time. If we set our Emission to 1 then each tick we would get 1 extra particle.
The Delay is not needed yet so keep this deactivated or deactivate it if you previously activated it.
The next thing we need to do is set the duration. This will say how long our effect should last. We want it to last about 1 second so enter 1000 for the duration. Next, we set the life to 1000(both low and high) as well we want our particles to last from the start of the effect to the end.
Life, X and Y Offsets should be deactivated as they are not used.
Spawn shape should be a point as we want all our particles to emanate from a single point and go outwards.
Size should be 35 high and 0 low, then in the graph create a slope going from high on the right to low on the left. This will make the particles start big and get smaller the longer they are alive.
Velocity should be 150 high and 100 low, then in the graph make a slope from high on the right to low on the left. This will make the particles start of fast and slow down over time to 100 at the slowest.
Angle should be 0 > 360 high and 0 low and the graph should go straight across the top. This will make all particle emanate from the centre point outwards. If we had a sloped graph the particles would change direction over time which isn’t what were looking for.
Rotation, wind and gravity should be disabled as we don’t need them.
Finally set the gradient for your particles. Your particles will change colour from this gradient by going from left to right. To add a colour simply click the gradient bar where you want to change until a triangle appears and then set the colour for that section.
You should end up with something similar to this:
Simply save your particle effect by clicking the save button and setting the name of the file. I name all mine with a .pe as it lets me know what the files are when browsing a game’s assets.
Adding Particle Effects To The Game.
I will show you how to add particle effects with an Asset Manager as it is how I add them to my games and you should too. Firstly we need to let the asset manager know where the files are for this particle effect. So we add a string with the particle effect path.
|
1 |
public final String magicEffect = "particles/magicEffect.pe"; |
Now the asset manager knows where the files are we can add a method for loading particle effects. In your asset manager, add the method to load the particle effects. This includes a ParticleEffectParameter which stores the atlas file with all the images for your Particle effects. If you haven’t used a texture packer to create an atlas before you should check out this Texture Packer Tutorial showing how to pack all your images into a more efficient format.
|
1 2 3 4 5 |
public void loadParticleEffects(){ ParticleEffectParameter pep = new ParticleEffectParameter(); // create ParticleEffectParameter pep.atlasFile = "images/images.pack"; // set the atlas.pack file manager.load(magicEffect, ParticleEffect.class, pep); // load particle effect class with the parameters } |
With the Asset Manager set up all you need to do is load the effects the same way you load other assets. e.g.
|
1 2 |
assMan.loadParticleEffects(); assMan.manager.finishLoading(); |
You now have a particle effect loaded.
Using the Particle Effect
In your application after you have loaded everything for the particles, you can create your Particle Effect with
|
1 |
ParticleEffect magicSpell = assMan.manager.get("particles/magicEffect.pe",ParticleEffect.class); |
Now all you have to do is start your particle effect one with:
|
1 |
magicSpell.start(); |
Then in your update/render thread set the position and draw it with your spritebatch:
|
1 2 |
magicSpell.setPosition(x, y); // set the position magicSpell.draw(batch, delta); // draw it |
If you’re going to use a lot of particles in your game then I suggest you use pooling as this improves memory usage and limits the amount of garbage collection which can slow down your game. If you’re interested in using pooling I have a tutorial on Pooling Objects.
That’s it for this tutorial. If you have any comments or improvements feel free to comment below.